
2018/01/22
SEO網站優化
什麼是語意標籤?
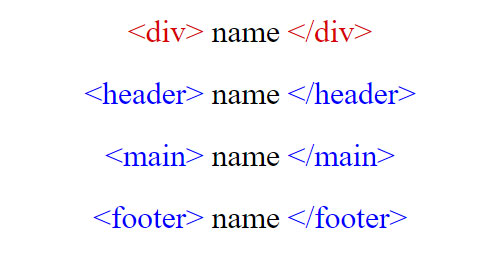
假設您已經知道如何使用 <div> 和 <span> 進行網頁排版的工作,那麼語意標籤和 <div>、<span> 在排版上具有完全一樣的特性,意即以下幾對 HTML 標籤在版面顯示上是完全相同的:

既然語意標籤和 <div> 有相同的排版特性,那為什麼要使用語意標籤呢?最大的目的,是讓搜尋引擎或是其他軟體工具,可以更清楚地了解網頁中每個區塊的設計目的,提升網頁生態圈的資訊交流,更便於分享、查詢,因此,也有增強網頁 SEO 的效果。
在HTML5中主要新增的功能有首先是使用語意標籤來加強文件的結構化、接著是新增<video>及<audio>標籤強化對聲音及影像等多媒體的播放功能、以及增加可以自由描繪圖形的<canvas>標籤,最後則是提供多種有助於網頁應用程式開發的API。
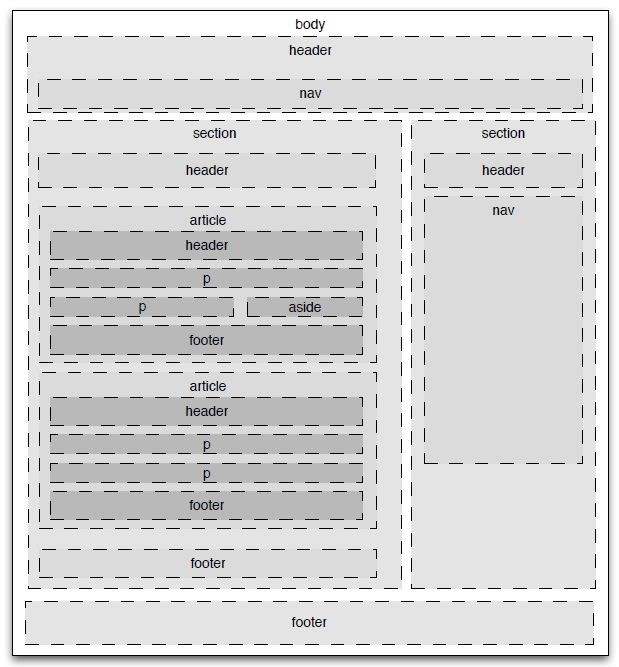
語意標籤的使用時機?
<header>:網頁的標頭,通常放置網站標題、企業LOGO等重要資訊。
<nav>:網頁的選單連結、導覽頁。
<main>:網頁的主要內容。
<aside>:網頁的主要內容。
<article>:頁面中的一個區塊,即是一篇文章內容。
<section>:自訂的區塊,用於章節等段落的區分,例如數篇摘要組成的空間。
<footer>:網頁的頁尾,通常放置聯絡方式、著作權宣告等等。
<mark>:強調一小塊內容。
<time>:顯示日期時間。

用語意標籤製作HTML5文件的好處:
看標籤就可以知道哪一個部份是標題、哪裡是選單,對使用者來說方便判讀,對搜尋引擎來說亦是。
搜尋引擎在搜尋網頁內容時,可以搜尋到準確的資料與資訊。
因為標籤都具有意義了,這樣在維護文件時,就會變得更簡單與容易,在團隊的工作中尤其重要。
